In my last post, I wrote how to use a GridSizer to create a generic form. Unfortunately, the wx.TextCtrls all ended up looking fat. It seems that passing a wx.EXPAND flag to the GridSizer when adding the TextCtrl causes it to expand to fill the cell as well as resize when the window itself is resized.
One way to fix this annoyance is to change how you add the TextCtrl to the sizer. The original line looks like this:
gridSizer.Add(inputTxtOne, 0, wx.EXPAND)
Now add the bit flag wx.ALL and set the border to 5 pixels wide:
gridSizer.Add(inputTxtOne, 0, wx.EXPAND|wx.ALL, 5)
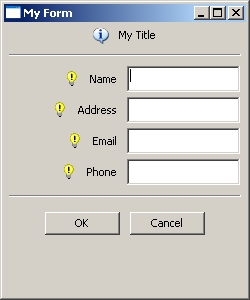
See the before and after screen shots below to see the effect. Both of these were running on a Windows XP machine:
One thing to take note of: If you add a fat widget to any of these cells, such as a multiline TextCtrl, all the other controls will get visibly wider too, with the exception of the StaticCtrls. Robin Dunn’s book, wxPython in Action, states that “a grid sizer is best suited for layouts where the children are naturally all the same size…A grid sizer with wildly different sized widgets tends to look a little odd”. It goes on to say that if you want to use different sized widgets in a grid, then you’ll need to use the flex grid sizer or the grid bag sizer.
Stay tuned!