When I create an application, I usually want to include an “About” box to let the user know more about the application, myself and to give shout outs to anyone who may have helped in the creation of my program. One cool feature wxPython provides is a custom AboutBox widget. I think it looks a little odd, so I created my own About box using the HtmlWindow widget. However, I’ll show how to do it both ways in this article.
First, we’ll create a simple application that will allow you to see how to open the dialog either via a button or a menu item. It will have three buttons, one to open the wx.AboutBox, one to open my Html version of the About box and a close button.
Creating the AboutBox is pretty straightforward. I use the code below to create mine:
def onAboutDlg(self, event):
info = wx.AboutDialogInfo()
info.Name = "My About Box"
info.Version = "0.0.1 Beta"
info.Copyright = "(C) 2008 Python Geeks Everywhere"
info.Description = wordwrap(
"This is an example application that shows how to create "
"different kinds of About Boxes using wxPython!",
350, wx.ClientDC(self.panel))
info.WebSite = ("http://www.pythonlibrary.org", "My Home Page")
info.Developers = ["Mike Driscoll"]
info.License = wordwrap("Completely and totally open source!", 500,
wx.ClientDC(self.panel))
# Show the wx.AboutBox
wx.AboutBox(info)
To begin, you instantiate an instance of wx.AboutDlgInfo. This gives you a way to set the various pieces of information you want to display in your AboutBox, such as application name, version, copyright, etc. When you have that all filled in, you create the wx.AboutBox and pass it that information. Notice that this does not require you to explicitly “show” it; that’s done automatically.
When done, you should see something like the image below:
Creating the HTML version is a little bit more complex. I do it with two classes. You can base it on a wx.Frame or wx.Dialog (and probably other widgets too). In this example I’ll use a wx.Frame for no particular reason. The 2nd class is only to catch mouse clicks on URLs, if you have some. Check out the source below:
class AboutDlg(wx.Frame):
def __init__(self, parent):
wx.Frame.__init__(self, parent, wx.ID_ANY, title="About", size=(400,400))
html = wxHTML(self)
html.SetPage(
''
"About the About Tutorial
"
"This about box is for demo purposes only. It was created in June 2006"
"by Mike Driscoll.
"
"Software used in making this demo:
"
''
''
)
class wxHTML(wx.html.HtmlWindow):
def OnLinkClicked(self, link):
webbrowser.open(link.GetHref())
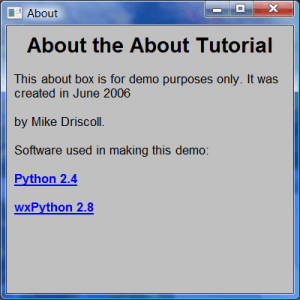
The reason I like this so much is that it allows me to specify font sizes, use html tables, insert photos and more very easily, plus it’s completely cross-playform. One definite disadvantage is that this widget doesn’t allow advanced html, such as css or javascript. Anyway, when you get done, it should turn into something that looks similar to the screenshot below:
Here’s the full source for my demo program I used to activate my two About Boxes:
import wx
import wx.html
from wx.lib.wordwrap import wordwrap
class MyForm(wx.Frame):
def __init__(self):
wx.Frame.__init__(self, None, wx.ID_ANY, title='My Form')
# Add a panel so it looks correct on all platforms
self.panel = wx.Panel(self, wx.ID_ANY)
# Create buttons
aboutBtn = wx.Button(self.panel, wx.ID_ANY, "Open wx.AboutBox")
self.Bind(wx.EVT_BUTTON, self.onAboutDlg, aboutBtn)
aboutHtmlBtn = wx.Button(self.panel, wx.ID_ANY, "Open HtmlAboutBox")
self.Bind(wx.EVT_BUTTON, self.onAboutHtmlDlg, aboutHtmlBtn)
closeBtn = wx.Button(self.panel, wx.ID_ANY, "Close")
self.Bind(wx.EVT_BUTTON, self.onClose, closeBtn)
# Create Sizers
topSizer = wx.BoxSizer(wx.VERTICAL)
# Add widgets to sizers
topSizer.Add(aboutBtn, 0, wx.ALL|wx.CENTER, 5)
topSizer.Add(aboutHtmlBtn, 0, wx.ALL|wx.CENTER, 5)
topSizer.Add(closeBtn, 0, wx.ALL|wx.CENTER, 5)
# Create the menu
self.createMenu()
self.statusBar = self.CreateStatusBar()
self.panel.SetSizer(topSizer)
self.SetSizeHints(250,300,500,400)
self.Fit()
self.Refresh()
def createMenu(self):
""" Create the application's menu """
menubar = wx.MenuBar()
# Create the file menu
fileMenu = wx.Menu()
# Append the close item
# Append takes an id, the text label, and a string
# to display in the statusbar when the item is selected
close_menu_item = fileMenu.Append(wx.NewId(),
"&Close",
"Closes the application")
# Bind an event to the menu item
self.Bind(wx.EVT_MENU, self.onClose, close_menu_item)
# Add the fileMenu to the menu bar
menubar.Append(fileMenu, "&File")
# Create the help menu
helpMenu = wx.Menu()
about_menu_item = helpMenu.Append(wx.NewId(),
"&About",
"Opens the About Box")
self.Bind(wx.EVT_MENU, self.onAboutDlg, about_menu_item)
menubar.Append(helpMenu, "&Help")
# Add the menu bar to the frame
self.SetMenuBar(menubar)
def onAboutHtmlDlg(self, event):
aboutDlg = AboutDlg(None)
aboutDlg.Show()
def onAboutDlg(self, event):
info = wx.AboutDialogInfo()
info.Name = "My About Box"
info.Version = "0.0.1 Beta"
info.Copyright = "(C) 2008 Python Geeks Everywhere"
info.Description = wordwrap(
"This is an example application that shows how to create "
"different kinds of About Boxes using wxPython!",
350, wx.ClientDC(self.panel))
info.WebSite = ("http://www.pythonlibrary.org", "My Home Page")
info.Developers = ["Mike Driscoll"]
info.License = wordwrap("Completely and totally open source!", 500,
wx.ClientDC(self.panel))
# Show the wx.AboutBox
wx.AboutBox(info)
def onClose(self, event):
self.Close()
class AboutDlg(wx.Frame):
def __init__(self, parent):
wx.Frame.__init__(self, parent, wx.ID_ANY, title="About", size=(400,400))
html = wxHTML(self)
html.SetPage(
''
"About the About Tutorial
"
"This about box is for demo purposes only. It was created in June 2006"
"by Mike Driscoll.
"
"Software used in making this demo:
"
''
''
)
class wxHTML(wx.html.HtmlWindow):
def OnLinkClicked(self, link):
webbrowser.open(link.GetHref())
# Run the program
if __name__ == '__main__':
app = wx.PySimpleApp()
frame = MyForm().Show()
app.MainLoop()
The main things to take note of here is how I handle the setup of the menubar and the related menubar events. If you’re no familiar with hooking those up, then you’ll probably find this helpful. I’ll be going over this process in more detail in a later post, but suffice it to say that you need to create a wx.MenuBar object and some wx.Menu objects. The wx.Menu objects are used for the headings of the menu (i.e. “File”, “About”. etc).
The wx.Menu objects are then appended to the menubar. Finally you do a self.SetMenuBar() command to attach the menubar to your application’s wx.Frame.
I hope you have found this tutorial helpful. Feel free to contact me or ask questions on the wxPython user’s group.
Additional Reading:
Source
AboutBox Tutorial Code



Pingback: The Dialogs of wxPython (Part 2 of 2) - The Mouse Vs. The Python